前面转化跟踪教程中提到,我们需要在投放前,设置完整且准确的转化跟踪。对于B2B网站来说,完整包含了在线聊天转化的跟踪。网站上通常由各类在线聊天工具,对于这类工具的跟踪大家常常摸不着头脑。在线聊天工具确实和表单跟踪不太一样,需要跟踪聊天工具的类型来确定跟踪的方法。
在线聊天工具通常分为两类:
1. 在线聊天工具插件,如常用的tawk.to
对于使用插件的聊天工具来说,跟踪方法需要根据插件来看,目前遇到的99%的插件都是有专门的google ads跟踪接口的,只需要联系插件客服,或者插件帮助中心,就可以找到转化跟踪设置说明。
当然还剩1%的插件,是没有留有接口的,常见的是建站公司自己写,且告诉你没办法跟踪的,这类如果建站公司没办法解决跟踪问题,建议考虑换插件。
2. 非插件
如果是非插件,跟踪方法则和其他跟踪无异,根据点击或者自定义时间跟踪都可以。
那么如何区分你的网站上是哪一类呢?
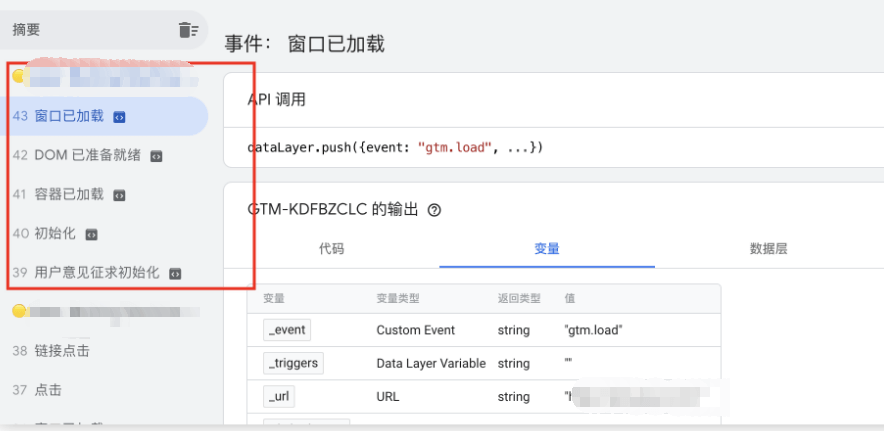
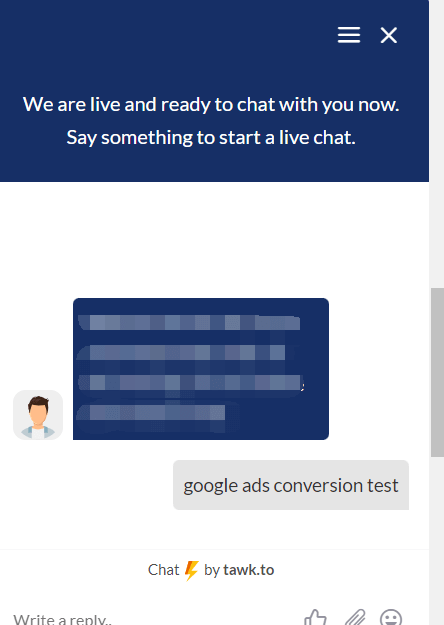
从非技术人员的角度来讲,我推荐的方法是:直接在GTM里进行预览,预览模式下,在在线聊天工具里发一个消息,如果GTM能检测到发消息这个行为,就可以正常跟踪,如果检测不到(如下图),一点我们网站上面的发消息操作都没有,则是插件,需要找建站公司或者自己后台确认,是哪个插件,然后对应找这个插件的说明。

这个截图就是tawk.to这个插件没有做转化跟踪设置的时候的情况,我们虽然预览模式下发了消息,但是GTM什么都没有检测到。
接下来我会给大家以最常见的tawk.to为例,演示如何创建谷歌广告转化跟踪。
tawk.to跟踪谷歌广告转化,分为以下几步:
- 添加tawk.to部件到网站上,让GTM可以跟踪到tawk
- 在Google Ads里创建转化跟踪
- 在Google Tag Manager里添加google ads转化跟踪代码
- 在Google Tag Manager里添加自定义事件代码
- 测试与发布代码
以下为实操演示:
一、添加tawk.to(以下简称tto)部件到网站上,让GTM可以跟踪到tawk
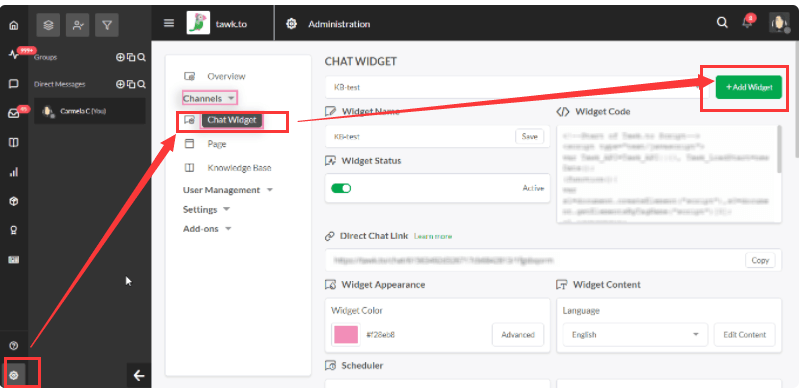
1. 打开tto后台,点击Administration ➞Channels ➞ Chat Widget ➞ Add Widget

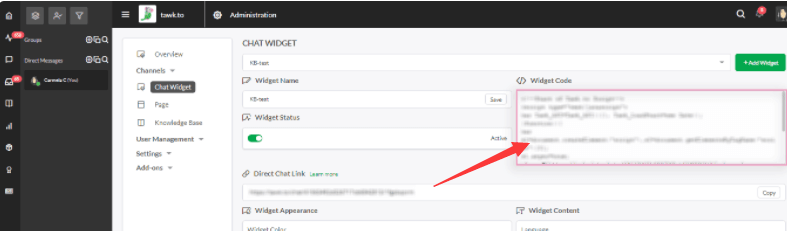
2. 按照提示创建tto部件后,粘贴widgetcode

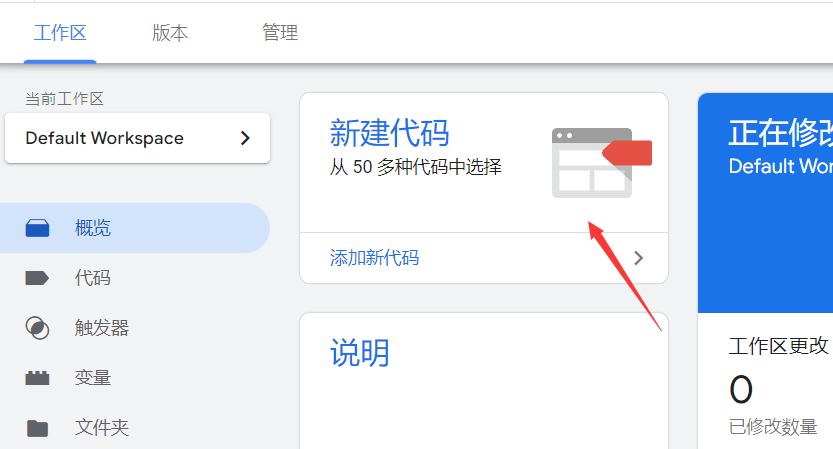
3. 打开google tag manager, 点击“新建代码”

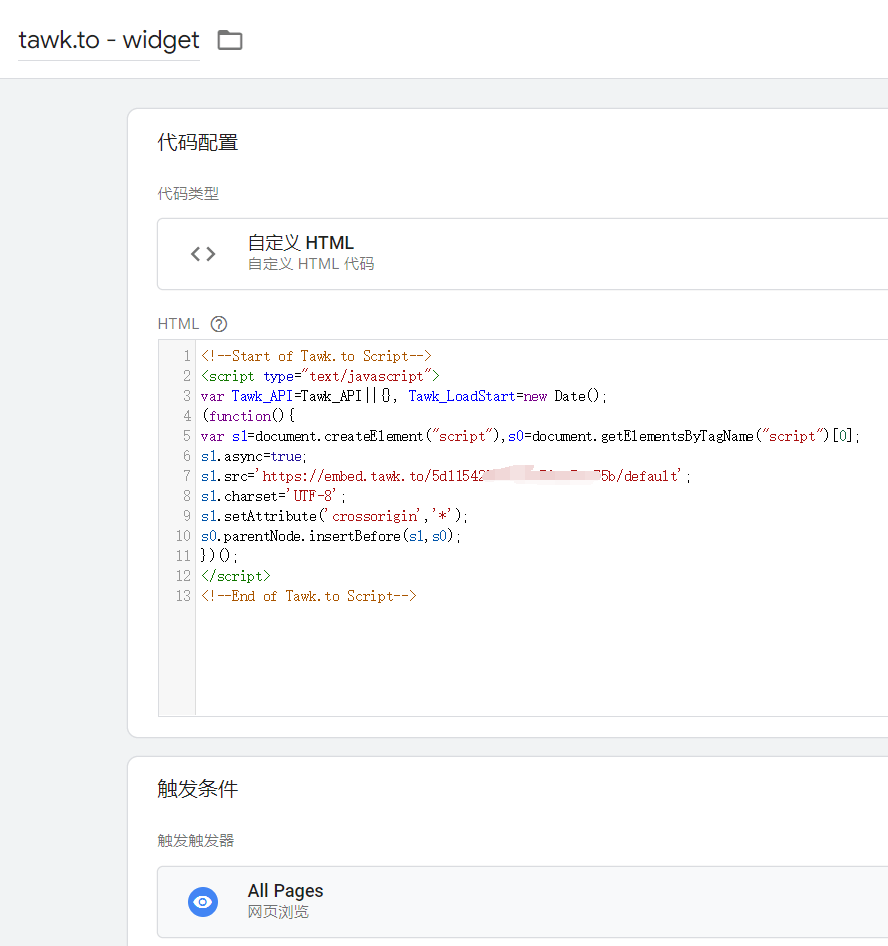
4. 新建自定义代码,将第三步复制的widget code粘贴过来,触发器设置为All Pages,代码名称设置为tawk.to – widget (也可以使用其他名称)

5. 保存
二、在google ads里创建转化跟踪
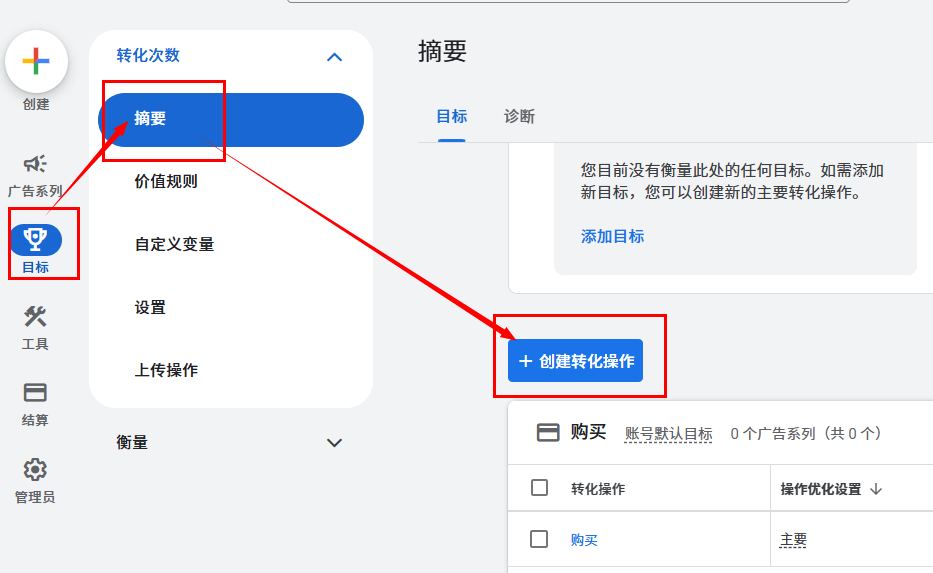
1. 打开广告账户,点击目标-摘要-新建转化操作

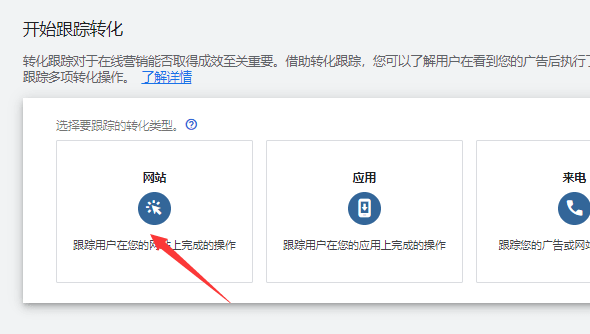
2. 选择“网站”

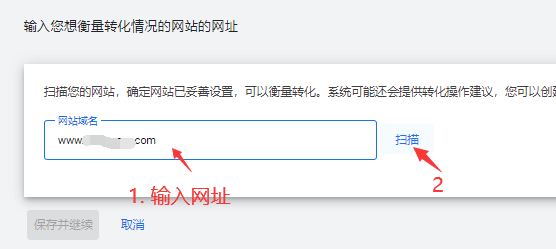
3. 输入网站域名,点击“扫描”

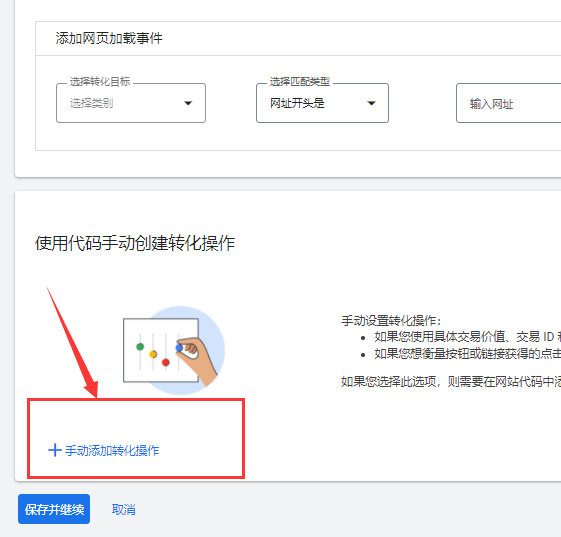
4. 点击“手动添加转化操作”

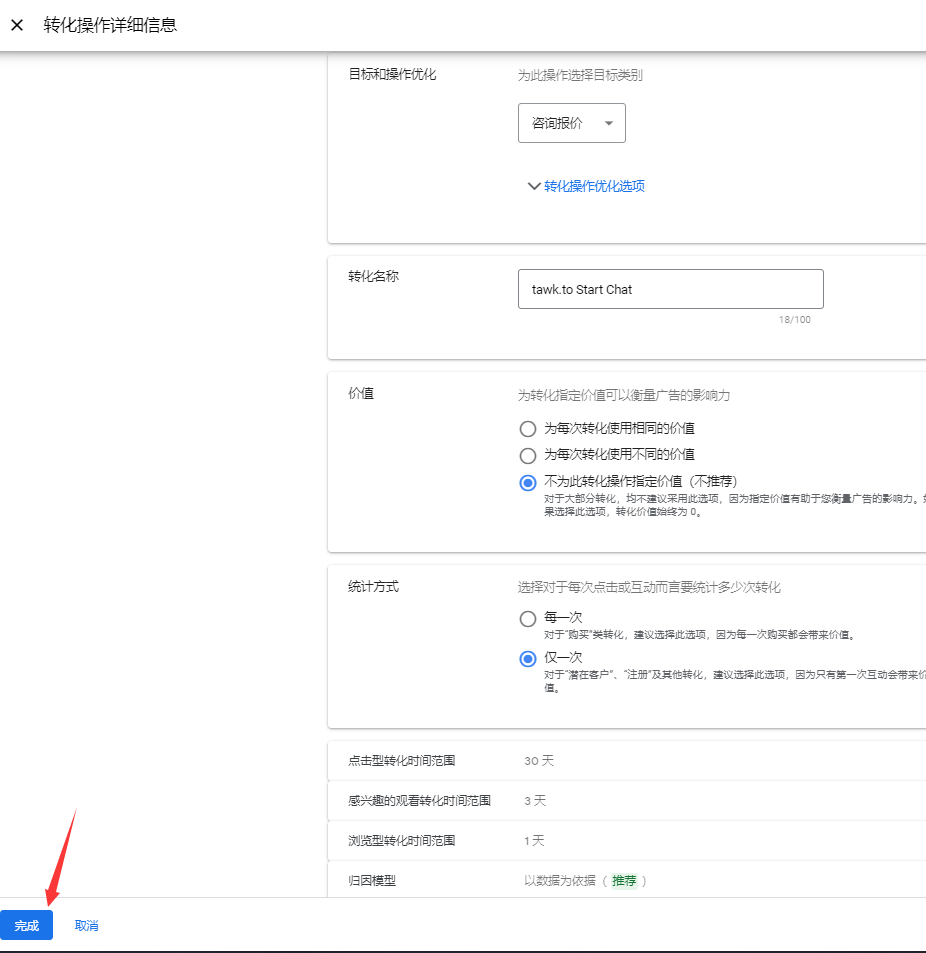
5. 设置转化操作详细信息,然后点击“完成”

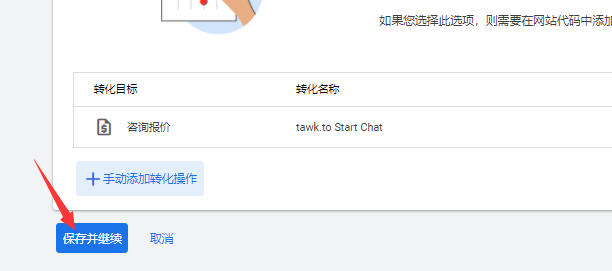
6. 点击”保存并继续”

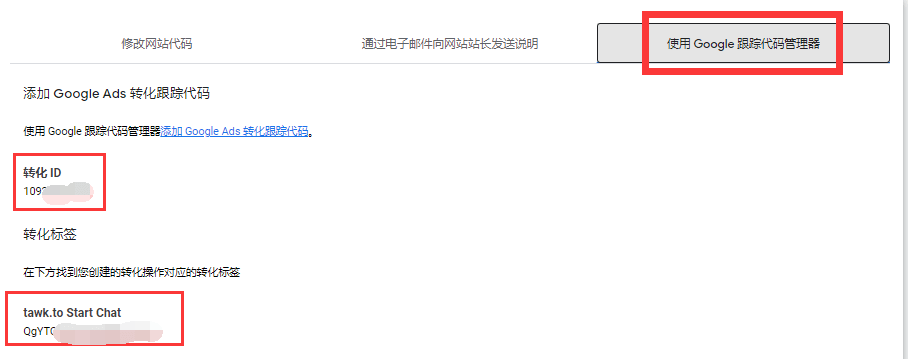
7. 选择“使用Google跟踪代码管理器”,获取转化ID和转化标签

到这里我们就获取了谷歌广告转化跟踪代码,接下来则是把这段代码通过GTM添加到网站上。
三、在Google Tag Manager里添加google ads转化跟踪代码
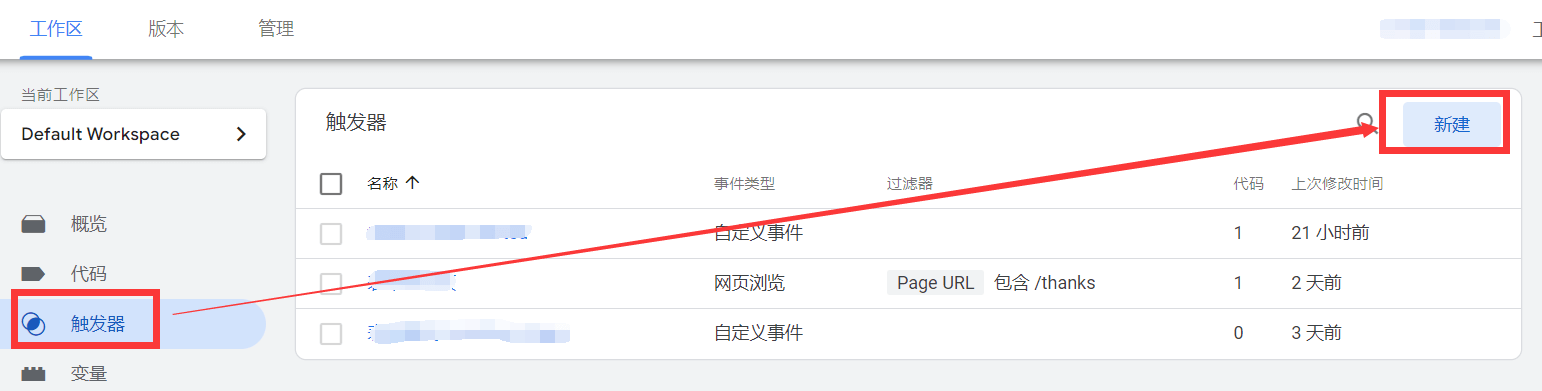
1. 打开Google Tag Manager, 新建触发器

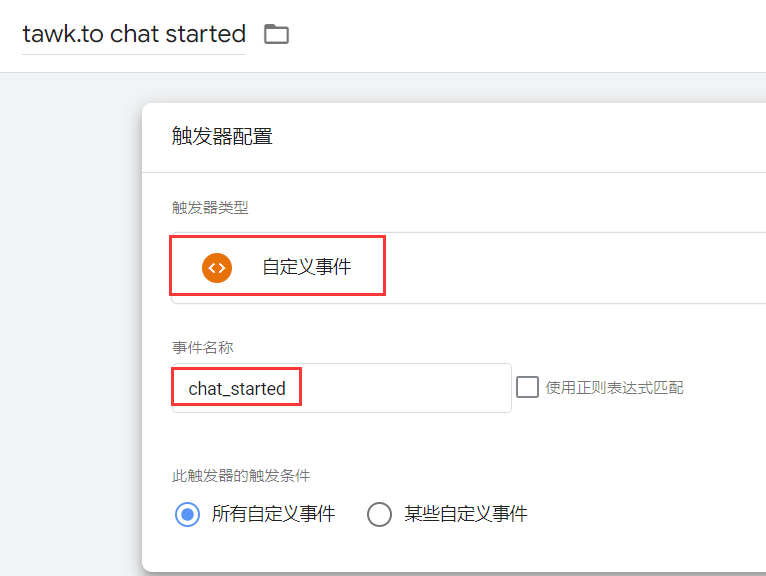
2. 触发器类型选择“自定义事件”,事件名称写 chat_started,将触发器命名为tawk.to chat started,点击保存

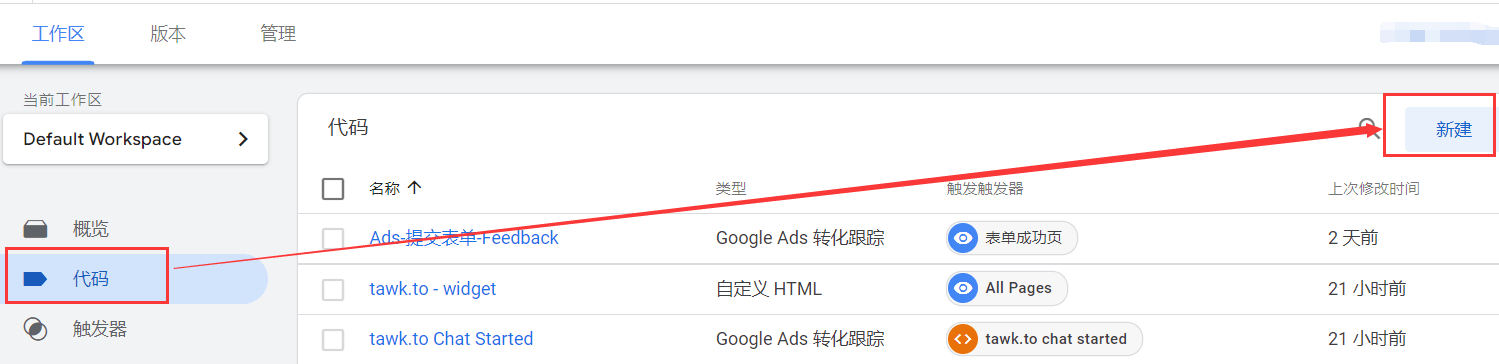
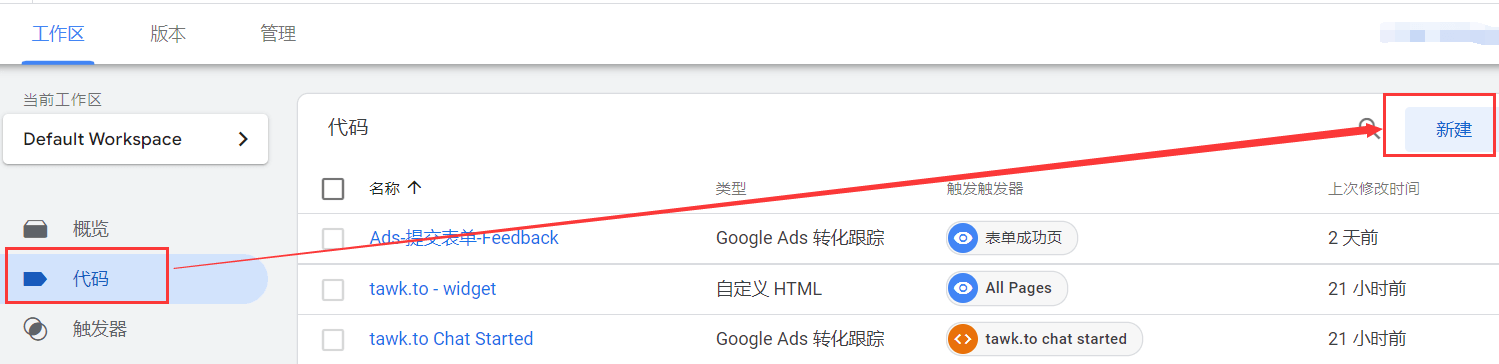
3. 新建代码

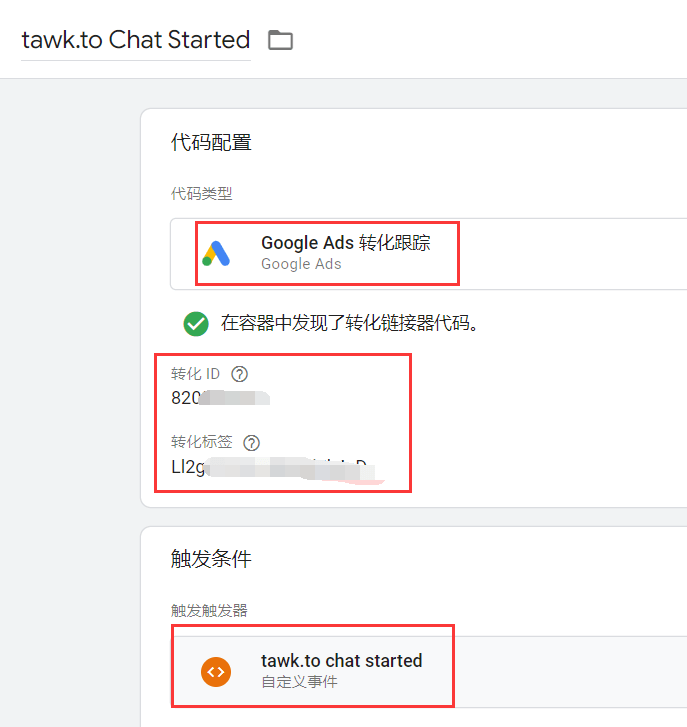
4. 设置代码并保存
代码类型:Google Ads转化跟踪
转化ID和转化标签:分别粘贴Google Ads中生成的转化ID和转化标签
触发条件:上一步骤创建的自定义事件tawk.to chat started

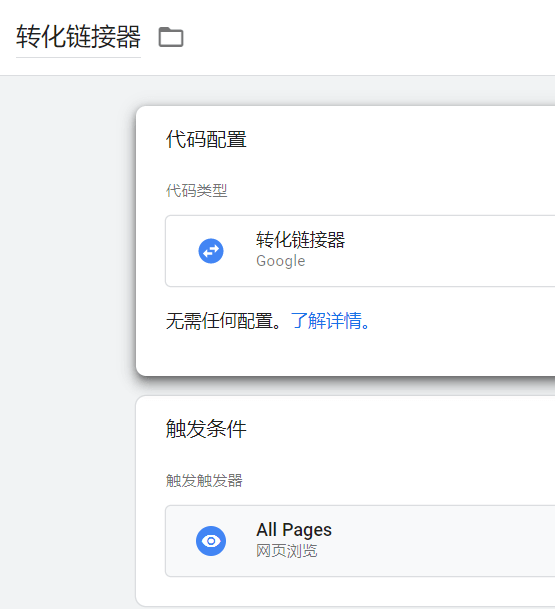
5. 如果Google Tag Manager中还没有转化链接器,则创建转化链接器。如果已有转化链接器,则可以略过此步骤
创建方法:新建代码,代码类型选择“转化链接器,触发条件选择”All Pages”

四、在Google Tag Manager里添加自定义事件代码
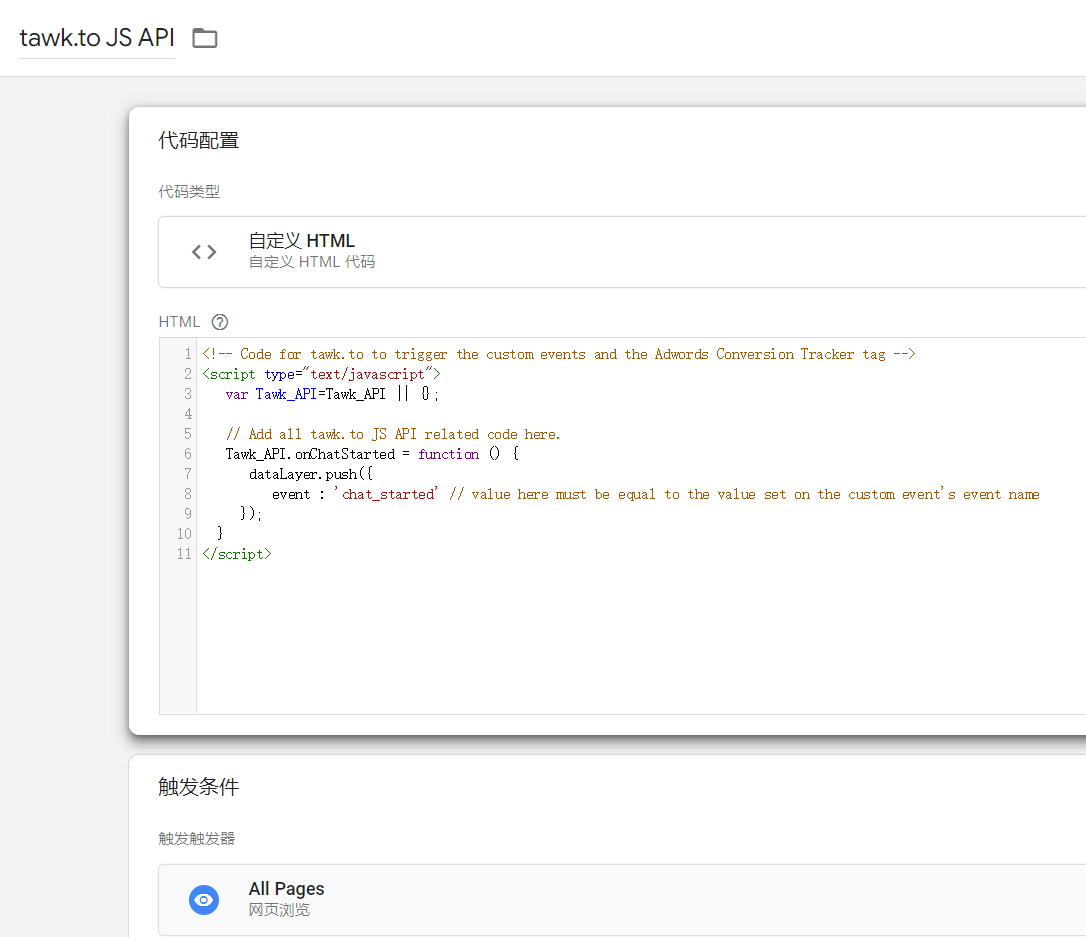
1. 新建代码

2. 设置代码并保存
代码类型选择“自定义HTML”,粘贴下面的代码到代码框中
触发条件:All Pages
<!– Code for tawk.to to trigger the custom events and the Adwords Conversion Tracker tag –>
<script type=”text/javascript”>
var Tawk_API=Tawk_API || {};
// Add all tawk.to JS API related code here.
Tawk_API.onChatStarted = function () {
dataLayer.push({
event : ‘chat_started’ // value here must be equal to the value set on the custom event’s event name
});
}
</script>

五、预览测试与发布代码
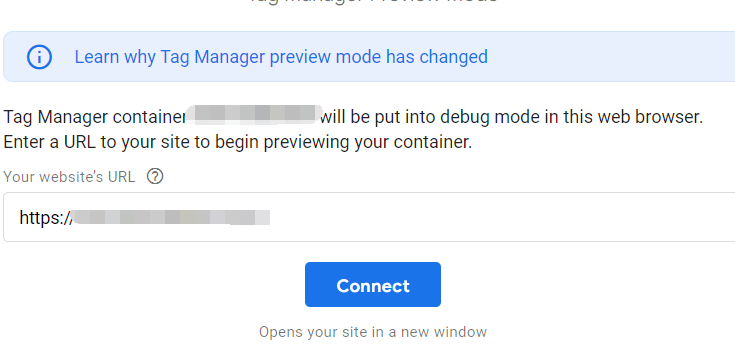
1. 点击GTM右上角的“预览”

2. 输入网站网址,点击Connect

3. 在预览模式下,通过tto发一条消息

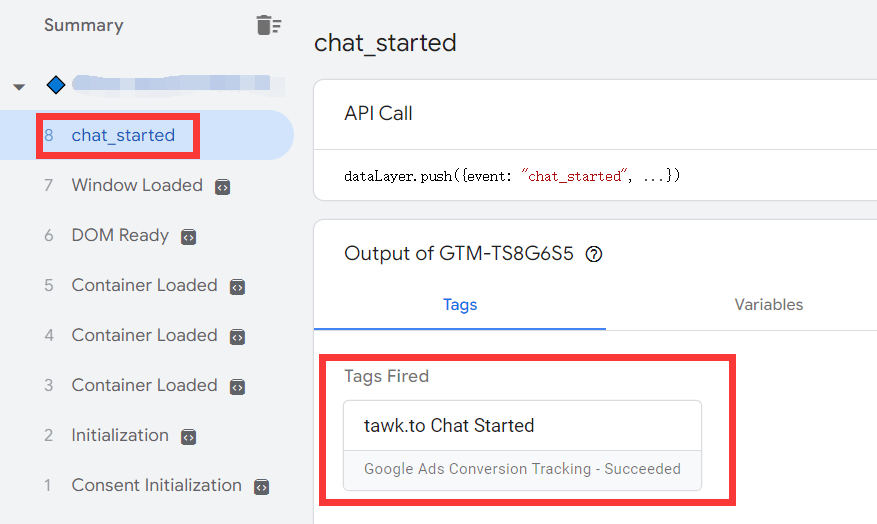
4. 回到预览报告界面,看到代码触发成功,表示代码添加正确

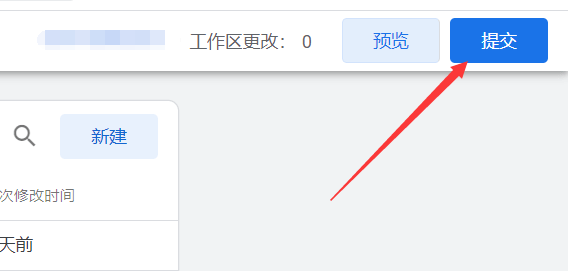
5. 记得回到GTM,提交并发布代码(要不前面的活白干)

发布

发布代码后,代码正式生效,以后通过google ads带来的tawk.to的聊天都可以在Ads里统计到了。
恭喜你,又get一个新技能。
针对教程遇到的问题,目前提供知识星球答疑,也提供免费交流群大家一起交流,欢迎大家加我微信加入组织,一起实战成长!
知识星球入口:https://t.zsxq.com/pWdak
另外提供系统培训,陪跑服务,欢迎咨询。



